Khi nói đến thiết kế sản phẩm, chúng ta thường nghe đến các thuật ngữ “Trải nghiệm người dùng (UX)” và “Giao diện người dùng (UI)”. Mặc dù cả hai thuật ngữ đều không mới nhưng những người trong lĩnh vực thiết kế sản phẩm kỹ thuật số thường sử dụng các thuật ngữ này thay thế cho nhau hoặc đôi khi không chính xác. Trong bài viết này, Beelancer sẽ cung cấp những thông tin về UX và UI một cách chính xác nhất.

UI/UX là gì?
UI
UI là nơi diễn ra các tương tác giữa con người và máy móc. Nó cho phép người dùng vận hành máy một cách hiệu quả để hoàn thành một nhiệm vụ hoặc đạt được một mục tiêu cụ thể, chẳng hạn như mua hàng hoặc tải xuống một ứng dụng. Trên thực tế, bạn đang sử dụng UI khi đọc bài viết này.
UI bao gồm phần cứng đầu vào (thiết bị điều khiển máy từ phía con người như bàn phím, chuột hoặc cần điều khiển) và phần cứng đầu ra (thiết bị cung cấp thông tin cho người dùng như màn hình, loa âm thanh hoặc máy in). Thiết bị đầu vào hoạt động cùng với thiết bị đầu ra nên người dùng có thể kiểm soát hoàn toàn máy.
Có nhiều loại giao diện người dùng khác nhau. Dưới đây là ba giao diện người dùng phổ biến nhất – giao diện dòng lệnh, giao diện người dùng đồ họa và giao diện người dùng hỗ trợ giọng nói.
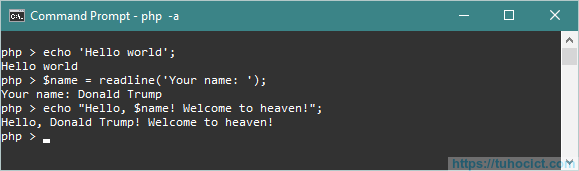
Giao diện dòng lệnh
Quay trở lại những năm 70, vào buổi bình minh của thời đại máy tính, mọi người tương tác với máy tính bằng giao diện dòng lệnh.
Các tương tác là tuyến tính – người dùng nhập lệnh và máy phản hồi lệnh bằng cách sử dụng đầu ra được in hoặc bằng cách hiển thị thông báo trên màn hình. Bởi vì người dùng phải biết ngôn ngữ máy để tương tác với máy tính, độ phức tạp của tương tác như vậy là khá cao.

Giao diện đồ họa người dùng
Giao diện người dùng đồ họa (GUI) là một dạng giao diện người dùng cho phép người dùng tương tác với các sản phẩm kỹ thuật số thông qua các yếu tố trực quan.
Khi người dùng tương tác với GUI, họ sẽ đi qua một loạt các trang hoặc màn hình. Các trang / màn hình đó chứa các phần tử tĩnh (chẳng hạn như phần văn bản) và các phần tử hoạt động (chẳng hạn như các nút và các điều khiển tương tác khác).
GUI đầu tiên được phát triển bởi Xerox PARC vào những năm 80, và nó dựa trên phép ẩn dụ của bàn làm việc. Năm 1984, Apple phát hành Macintosh – máy tính gia đình đầu tiên thành công về mặt thương mại với giao diện GUI. Đó là một bước tiến quan trọng trong quá trình phát triển công nghệ vì bất kỳ ai cũng có thể sử dụng máy tính (không cần mã hóa đặc biệt).

Ngày nay GUI là loại giao diện người dùng phổ biến nhất cho các sản phẩm kỹ thuật số. Việc phổ biến các giao diện GUI cũng tạo ra nhu cầu cho các nhà thiết kế giao diện người dùng.
Ngày nay, phạm vi trách nhiệm dành cho các nhà thiết kế giao diện người dùng đã phát triển đáng kể. Thiết bị di động, tai nghe VR và HMI trên ô tô đều có giao diện GUI.
Giao diện dựa trên giọng nói
“Giao diện tốt nhất là không có giao diện” là một câu nói nổi tiếng trong cuốn sách “The Simple Path to Brilliant Technology” của Golden Krishna. Học tập là một vấn đề lớn của việc sử dụng giao diện GUI.
Mỗi khi người dùng tương tác với một sản phẩm mới có GUI, họ cần dành một chút thời gian để học cách sử dụng nó. Nói chung, người dùng càng dành nhiều thời gian để học cách sử dụng một sản phẩm cụ thể, người ta càng trở nên thuần thục hơn trong cách sử dụng.

Từ lâu, những người trong ngành thiết kế đã mơ ước có một giao diện người dùng bằng không – không có giao diện.
Giao diện gần nhất mà chúng ta đạt được là giao diện hỗ trợ giọng nói, cho phép giọng nói của người dùng tương tác với một hệ thống. Tiến bộ gần đây trong xử lý ngôn ngữ tự nhiên giúp thiết kế các hệ thống thông minh hỗ trợ AI như Amazon Alexa có thể thiết kế được.
Các đặc điểm của UI chuyên nghiệp
Bất kể bạn thiết kế giao diện người dùng nào, bạn phải luôn kiểm tra xem nó có các đặc điểm sau:
- Rõ ràng: Tất cả các yếu tố của giao diện người dùng như ẩn dụ trực quan đều rõ ràng đối với người dùng. Người dùng không cần phải giải mã ý nghĩa của tính năng nào.
- Sự quen thuộc: UI của bạn cho phép người dùng áp dụng trải nghiệm trước đó của họ khi họ tương tác với sản phẩm của bạn.
- Tính nhất quán: Giữ cho giao diện của bạn nhất quán trên toàn bộ sản phẩm của bạn cho phép người dùng nhận ra các kiểu sử dụng.
- Cho phép quay lại: UI chuyên nghiệp cho phép người dùng quay lại trang trước khi có thao tác sai.
- Hiệu quả: Giao diện người dùng tốt cho phép người dùng cung cấp đầu vào tối thiểu để đạt được đầu ra mong muốn. Nó cũng cung cấp các phím tắt cho người dùng có kinh nghiệm để tương tác với họ hiệu quả hơn.
Phương pháp thiết kế giao diện
Các kỹ thuật thiết kế giao diện chính là tạo mẫu và mô phỏng.
Các nhà thiết kế giao diện người dùng tạo ra một nguyên mẫu dựa trên yêu cầu mà họ có từ ý tưởng và thông số kỹ thuật tương tác. Mô phỏng là một phần của việc xác thực các quyết định thiết kế bằng cách thử nghiệm một nguyên mẫu với những người đại diện cho đối tượng mục tiêu.
Đây là một phần thiết yếu của các phiên kiểm tra khả năng sử dụng.
Khi tiến hành kiểm tra khả năng sử dụng, nhóm sản phẩm cung cấp cho những người tham gia thử nghiệm một mẫu thử nghiệm và một nhóm nhiệm vụ được xác định trước và xem họ gặp phải vấn đề gì trong quá trình tương tác.
UX là gì?
Bây giờ chúng ta đã quen với ý nghĩa của UI, đã đến lúc khám phá UX. UX (trải nghiệm người dùng) là trải nghiệm mà một người có được khi họ tương tác với sản phẩm.
Thuật ngữ này được Don Norman đặt ra vào những năm 90 khi ông làm việc tại Apple. Don Norman nói rằng ‘‘ Trải nghiệm người dùng ’bao gồm tất cả các khía cạnh của sự tương tác của người dùng cuối với công ty, dịch vụ và sản phẩm của công ty”.
Vì các nhà thiết kế UX tập trung vào việc tạo ra các sản phẩm dễ sử dụng và dễ hiểu, nên khái niệm thiết kế lấy người dùng làm trung tâm chiếm một giai đoạn trung tâm trong quá trình thiết kế UX.
Tính cách người dùng
Thiết kế UX bắt đầu bằng việc tiến hành nghiên cứu người dùng. Nhà thiết kế trải nghiệm người dùng phải hiểu đối tượng mục tiêu của họ và xác định chính xác những gì họ cần từ sản phẩm mà họ đang thiết kế.
Khi các nhà thiết kế UX hiểu được điều này, họ tạo ra cá tính của người dùng. Tính cách người dùng giúp người dùng nhìn thấy mục tiêu, mong muốn và hạn chế của người dùng mục tiêu. Những hiểu biết này giúp họ đề xuất các giải pháp thiết kế phù hợp nhất cho người dùng của họ.
Khái niệm về hành trình của người dùng
Những cảm xúc mà người dùng có khi tương tác với một sản phẩm, dù là tiêu cực, trung tính hay tích cực đều có tác động to lớn đến cách người dùng cảm nhận về sản phẩm.
Đó là lý do tại sao khái niệm về hành trình của người dùng trở thành nền tảng của thiết kế trải nghiệm người dùng.
Hành trình của người dùng, hoặc con đường mà người dùng đi theo khi tương tác với sản phẩm, có tác động trực tiếp đến UX. Người dùng tập trung vào hành trình của người dùng để giải quyết một vấn đề cụ thể. Và có thể cải thiện hành trình bằng cách sử dụng thiết kế.
Điều gì tạo nên thiết kế UX tốt
Để hiểu điều gì tạo nên trải nghiệm tốt, Aarron Walter, trong cuốn sách Designing for Emotion, đã tạo ra một kim tự tháp trực quan về nhu cầu của người dùng. Kim tự tháp này đã trở thành tài liệu tham khảo cho các chuyên gia UX về cách suy nghĩ và áp dụng các quyết định thiết kế.

Thiết kế UI và thiết kế UX có liên quan như thế nào?
Ý nghĩa của UX và UI là các lĩnh vực thiết kế có liên quan, nhưng chúng rất khác nhau về bản chất.
Thiết kế giao diện người dùng quan tâm nhiều hơn đến các đặc tính trực quan của thiết kế cũng như cảm giác tổng thể mà nó truyền tải. Nhưng nếu không có UX tuyệt vời, ngay cả giao diện người dùng được thiết kế đẹp nhất cũng sẽ gây ra trải nghiệm người dùng không tốt.
Vai trò của nhà thiết kế UX
Gần đây, nhiều công ty nhận ra rằng thiết kế đẹp là một lợi thế cạnh tranh và họ sẵn sàng đầu tư nguồn lực đáng kể để tạo ra trải nghiệm người dùng tuyệt vời. Do đó, vai trò của một nhà thiết kế UX nổi lên và có nhu cầu cao.
Nói một cách dễ hiểu, thiết kế UX là bước đầu tiên con người thiết kế sản phẩm.

Người thiết kế UX chịu trách nhiệm phân tích nhu cầu của đối tượng mục tiêu và đảm bảo rằng công ty tạo ra sản phẩm đáp ứng những nhu cầu đó. Thiết kế UX là một lĩnh vực đa ngành, nơi các nhà thiết kế UX có thể tham gia vào các lĩnh vực phát triển sản phẩm khác nhau như nghiên cứu sản phẩm, ý tưởng, tạo mẫu, thử nghiệm
Trách nhiệm của nhà thiết kế UX:
- Hiểu người dùng. Thiết kế trải nghiệm người dùng thường bắt đầu với nghiên cứu sâu rộng có mục tiêu là hiểu đối tượng mục tiêu, mong muốn và nhu cầu của họ. Đồng cảm là một kỹ năng quan trọng đối với các nhà thiết kế UX. Nó giúp các nhà thiết kế UX hiểu và phát hiện ra nhu cầu và cảm xúc tiềm ẩn của những người mà họ đang thiết kế.
- Tạo chiến lược thiết kế. Chiến lược thiết kế bao gồm việc hiểu rõ mục đích của sản phẩm, vạch ra một hành trình hợp lý.
- Phân tích thiết kế các tương tác. Các nhà thiết kế UX phân tích cách mọi người sử dụng sản phẩm – thói quen tương tác, sở thích cá nhân và các phím tắt mà họ sử dụng khi tương tác với giao diện người dùng. Tất cả những hiểu biết sâu sắc được sử dụng trong việc đề xuất các giải pháp thiết kế tốt hơn.
- Tạo khung dây và nguyên mẫu. Các nhà thiết kế UX thường cần tạo khung dây hoặc nguyên mẫu để đề xuất ý tưởng của họ với nhóm thiết kế.
Các nhà thiết kế UX liên tục tham gia vào việc thực hiện một sản phẩm. Họ tương tác với tất cả các thành viên trong nhóm để đảm bảo rằng thiết kế sản phẩm đang đi đúng hướng.
Vai trò của nhà thiết kế UI
Vai trò của các nhà thiết kế UI có liên quan nhiều hơn đến việc trình bày trực quan thông tin.
Các nhà thiết kế UI phải có kỹ năng thiết kế đồ họa, thiết kế trực quan và thiết kế thương hiệu để tạo ra các giao diện có giao diện đẹp.
Thông thường, các nhà thiết kế giao diện người dùng lấy luồng người dùng và khung dây cho các màn hình / trang riêng lẻ được tạo bởi các nhà thiết kế UX (khung thiết kế) và biến nó thành một thứ gì đó đẹp mắt về mặt thẩm mỹ (dressed-up cho khung).

Trở thành một nhà thiết kế giỏi cần có những tố chất như:
- Sự chú ý đến chi tiết. Các nhà thiết kế giỏi chú ý từng tiểu tiết và họ liên tục hoàn thiện các yếu tố dù là nhỏ nhất trong các giải pháp của mình.
- Kỹ năng giải quyết vấn đề tốt. Bất kể bạn làm gì trong thiết kế, bạn luôn giải quyết một vấn đề cụ thể. Các nhà thiết kế nên sẵn sàng dành đủ thời gian để tìm ra một giải pháp thích hợp.
- Phân tích cạnh tranh. Có thể phân tích và thực hiện các phân tích cạnh tranh của sản phẩm và các quyết định thiết kế trực quan mà họ đưa ra.
- Thiết kế đáp ứng. Đảm bảo thiết kế giao diện người dùng trông tuyệt vời trên mọi kích thước và độ phân giải màn hình.
- Giao tiếp. Thông thường, nhà thiết kế UI làm việc chặt chẽ với các nhà thiết kế UX và nhóm kỹ sư. Cần có kỹ năng giao tiếp để hiểu tính khả thi về mặt kỹ thuật (liệu nhóm có thể thực hiện thiết kế hay không)
Hạn chế của việc UI/UX kết hợp là gì?
Các định nghĩa về UX và UI có nhiều điểm chung, do đó nhiều công ty coi thiết kế UI và UX như một vai trò duy nhất.
Mô tả công việc cho một vị trí như vậy thường nói rằng người đó sẽ làm việc trên cả phần khái niệm về tương tác của người dùng và sau đó chuyển kiến thức này vào thiết kế giao diện người dùng thực tế.

Trong thực tế, điều này trông giống như một người đội hai chiếc mũ đồng thời. Mỗi vai trò đều yêu cầu một bộ kỹ năng và phương pháp khác nhau. Và ngay cả khi một người có tất cả các kỹ năng cần thiết, sự kết hợp giữa các lĩnh vực này khá tiêu cực vì nó làm cho quá trình thiết kế kém tập trung.
Khi một người liên tục chuyển từ giai đoạn lên ý tưởng sang giai đoạn thực hiện, nhà thiết kế có thể dễ dàng bỏ lỡ một phần quan trọng của thiết kế.
Phần kết luận
Hy vọng rằng bây giờ bạn đã hiểu rõ định nghĩa về UI và UX. Chúng song hành với nhau nhưng rất khác nhau. Thiết kế UX mang tính phân tích nhiều hơn. Nó bắt nguồn từ hành vi nhận thức và tâm lý con người. Thiết kế UI tập trung nhiều hơn vào hình ảnh – cho dù một sản phẩm có thẩm mỹ hay không.
Nếu bạn chưa quen với lĩnh vực thiết kế, bạn có thể thuê người thiết kế UI/UX chuyên nghiệp tại đây

Nếu bạn có nhu cầu tìm nhà thiết kế UI/UX hoặc bất kì ngành nghề nào khác, hãy tìm tới Beelancer – nơi kết nối các freelancer với khách hàng đang có nhu cầu tìm chuyên gia trong các lĩnh vực thiết kế, đồ họa, viết bài, giảng dạy, dịch thuật, du lịch,vv…
| Website Beelancer Việt Nam | https://www.beelancer.vn |
| Fanpage Facebook | https://www.facebook.com/beelancer.vn |
| Youtube | Đi tới kênh Youtube |
| Mobile App trên Apple Store | Tải tại đây |
| Mobile App trên Google Play | Tải tại đây |
Nguyên Ngọc